
Čo je to responzívny dizajn?
Pokiaľ ste sa už bližšie zaujímali o naše služby, už zrejme viete, že vo väčšine prípadov používame tzv. responzívny dizajn. A je to naozaj tak. Responzívny dizajn je jeden z najdôležitejších webdizajnových aspektov súčasnosti. V tomto článku vám predstavíme, čo to vlastne responzívny dizajn je, aké sú jeho výhody a prečo ho používame aj my.
Optimalizácia pre všetky zariadenia
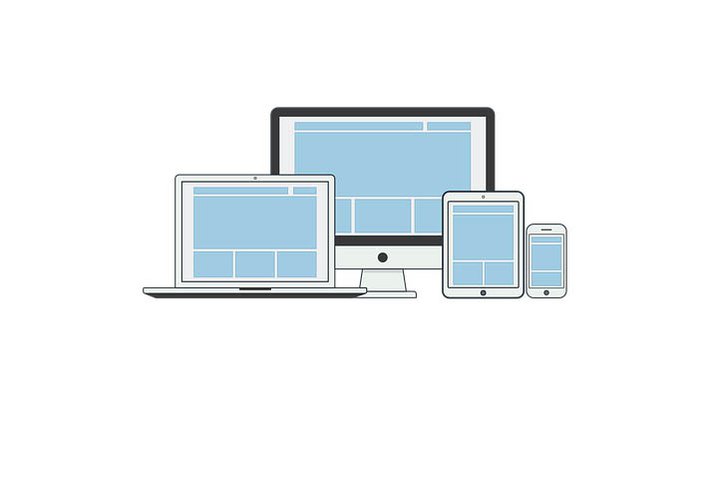
Kedysi boli webové stránky navštevované prakticky výlučne z počítačov a notebookov. Tieto zariadenia majú veľké obrazovky, ktoré sú orientované „na šírku“, a sú ovládané myšou a klávesnicou. Klasické webové stránky teda boli prispôsobené takýmto veľkostiam obrazoviek a takémuto spôsobu ovládania.
Neskôr však prišli mobilné telefóny s prístupom na internet, ktoré majú úplne iné obrazovky a úplne inak sa ovládajú. Preto sa začali vyvíjať samostatné mobilné verzie stránok, ktoré boli prispôsobené práve takýmto zariadeniam. Dnes už na internete mobily a tablety predbehli klasické počítače a notebooky. Spoločne s rastúcim významom mobilných zariadení sa menil aj spôsob, akým sa tvoria webové stránky. A práve tak vznikol responzívny dizajn.
Responzívny dizajn a jeho výhody
Responzívny dizajn je vlastne súbor techník a praktík, vďaka ktorým sa webový obsah prispôsobí tomu, na akej veľkej obrazovke je zobrazovaný. To znamená, že sa veľkosti obrazovky prispôsobí rozloženie stránky a jej ovládacích prvkov, veľkosť jednotlivých prvkov stránky, umiestnenie obrázkov a mnoho ďalšieho.
1. Obrovská flexibilita
Responzívne stránky sú flexibilné. Ich základom je premenlivá štruktúra, ktorá je schopná prispôsobiť sa naozaj akémukoľvek používanému zariadeniu. Obsah responzívnych webových stránok je schopný voľne sa pohybovať štruktúrou stránky, presne tak, ako ho to webdizajnéri „naučili“.
2. Spokojnosť návštevníkov
Vďaka flexibilite responzívneho dizajnu budú spokojní všetci návštevníci vašich webových stránok. Súčasťou responzívnych webových praktík je totiž nie len prispôsobenie vzhľadu a obsahu webu, ale aj jeho štruktúry a ovládacích prvkov, vďaka čomu sa webové stránky jednoduchšie a príjemnejšie ovládajú.
Použitie responzívneho dizajnu vytvorí pre návštevníkov webu príjemné užívateľské prostredie, vďaka ktorému budú spokojnejší. Web sa im bude prezerať príjemnejšie, vďaka čomu na ňom strávia viac času a radi sa naň vrátia.
3. Optimalizácia pre vyhľadávače
Okrem užívateľov má responzívny dizajn rád aj Google. Ten sa optimalizáciou výsledkov vyhľadávania snaží maximalizovať spokojnosť užívateľov. A keďže responzívny dizajn zvyšuje prístupnosť stránok pre všetkých užívateľov, je samozrejme, že Google má responzívne stránky „radšej“ ako tie neresponzívne.
Okrem toho je prechádzanie a indexovanie responzívnych webov pre Google jednoduchšie, pretože všetky „verzie“ stránok majú rovnakú URL adresu. Pri použití samostatnej verzie pre počítače a samostatnej verzie pre mobily majú tieto 2 verzie často odlišnú URL adresu, kvôli čomu sa náročnejšie prechádzajú a teoreticky aj horšie optimalizujú.
V skratke, Google považuje responzívne webové stránky za akýsi „štandard“ súčasnosti a uprednostňuje ich pred stránkami, ktoré majú samostatnú mobilnú verziu alebo nie sú vôbec prispôsobené pre mobilné zariadenia. Vďaka tomu vám responzívny dizajn môže pomôcť zlepšiť vaše pozície vo výsledkoch vyhľadávania.
4. Jednoduchšia tvorba a správa
Tvorba a správa samostatných verzií webových stránok pre počítače, mobily a tablety je veľmi náročná. Keď sa niečo zmení na jednej verzii webu, mali by sa náležite upraviť aj ostatné verzie. A to môže byť naozaj časovo aj finančne náročné. Pri responzívnych weboch je všetko pod jednou strechou, vďaka čomu je ich tvorba a správa z tohto hľadiska omnoho jednoduchšia.
Ste pripravení na váš responzívny web?
Pokiaľ sa chystáte tvoriť nový web alebo upravovať ten pôvodný, použitie responzívneho dizajnu naozaj stojí za zváženie. Dokonca by sme povedali, že v dnešnej dobe je už responzivita samozrejmosťou.
Ak máte grafický návrh webu a chcete ho pretvoriť na kvalitné responzívne webové stránky, radi vám s pomôžeme. Stačí nám napísať.